
JMP Desktop Software
JMP is a suite of computer programs for statistical analysis developed by the JMP business unit of SAS Institute. It was launched in 1989 to take advantage of the graphical user interface introduced by the Macintosh operating systems. It has since been significantly rewritten and made available also for the Windows operating system. JMP is used in applications such as Six Sigma, quality control, and engineering, design of experiments, as well as for research in science, engineering, and social sciences.
The software can be purchased in any of five configurations: JMP, JMP Pro, JMP Clinical, JMP Genomics and JMP Live. It formerly included the Graph Builder iPad App. JMP can be automated with its proprietary scripting language, JSL. The software is focused on exploratory visual analytics, where users investigate and explore data. These explorations can also be verified by hypothesis testing, data mining, or other analytic methods. In addition, discoveries made through graphical exploration can lead to a designed experiment that can be both designed and analyzed with JMP.
Being the first and only User Experience Designer to be hired for JMP back in 2016 was very overwhelming but also an incredibly exciting opportunity.
My Role
User Experience Designer
User Experience Researcher
Content Designer
Graphic Designer
My Goals
My approach to user experience is with a very customer first mindset. For me it’s not just about the software looking good, but also making sure that it provides an easy and pleasant experience to the user.
My goals when entering JMP where to:
put a process in place to make sure that UX is involved from the very beginning of all necessary projects
provide UX assessments/white papers/mockups/feedback to developers
expand the JMP Lab and user research
create any in product graphics
draw up a JMP Style Guide for developers to maintain consistency
keep accessibility roadmap in place
assist with branding imagery for marketing
attend UX conferences to keep up with new and innovate ideas
JMP Discovery Summit - Copenhagen 2019
Big Achievements
Projects Platform
Icons
JMP Lab and Early Adopter Program
JMP Style Guide
JMP Splash Screens
JMP Projects
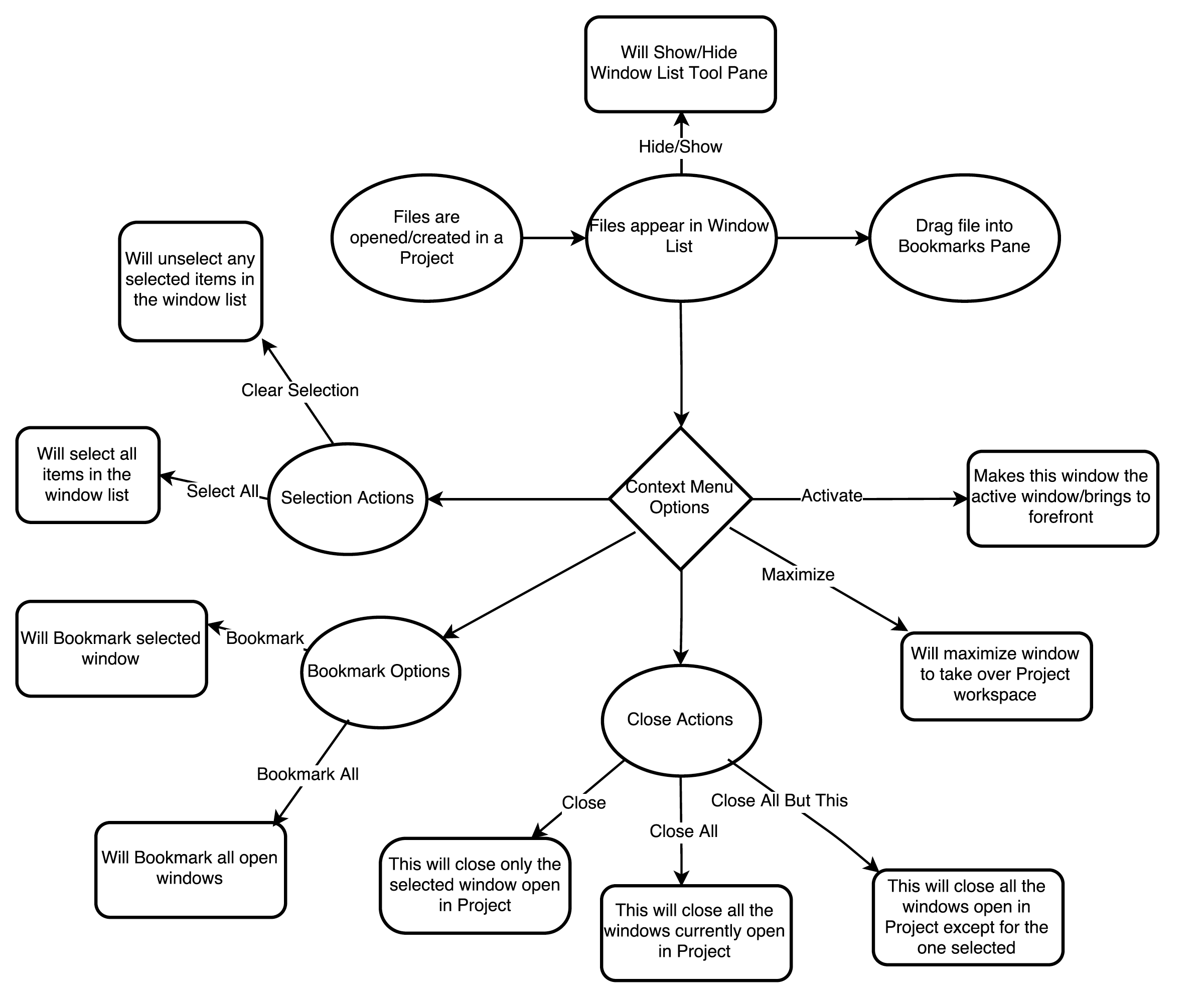
The very first of many platforms I was able to work on in JMP was Projects. There was a previous version of Projects in JMP that was not used by customers because of it’s poor user experience. So the goal was to rework JMP Projects into something more useful with a better experience for users.
What is it?
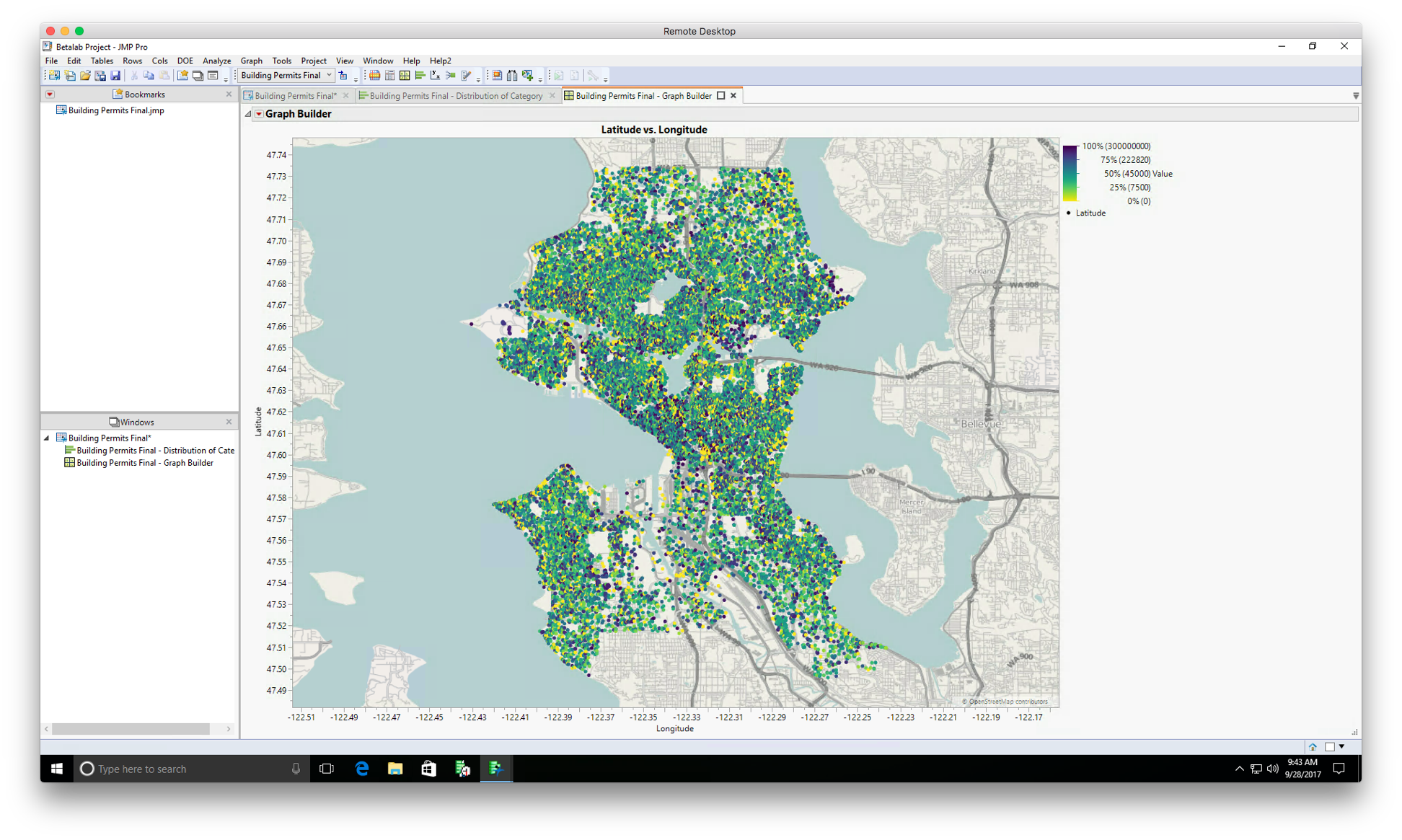
JMP is a product that produces many windows as you go through your workflow. Projects is a single-window, tabbed interface to JMP.
With JMP Projects, you can:
Explore your data more efficiently with a single, tabbed JMP window
Organize all the windows in your workflow is a quick and easy way
Quickly save and reopen a set of related files and reports
Easily share your work by embedding your tables and scripts in a self-contained project file.
My Role
My role for this project was to be the main UX support. I worked very closely with Development and Product Management. We assessed the previous version of Project and the customer feedback that was received from that to help build a roadmap for the new version of JMP Projects. From there I would create mockups and work closely with the main developer to make sure we had all the proper features and iterations. Once we had what we felt was a decent market ready product, we began our user testing with the JMP Lab during our conferences. Taking that customer feedback, we made any necessary changes to the platform and we ready add it to the next release.
Since then Projects has gone through a couple more iterations based on customer feedback and new available technology.
Here is an example of one of the many UX Feedback Sessions we had.

![IMG_5517[2].JPG](https://images.squarespace-cdn.com/content/v1/6091c253d05d9c1dabdd2f6c/65db5404-ccc7-4584-9044-a63bd225cfa4/IMG_5517%5B2%5D.JPG)

Icons
Before I joined JMP, icons were sourced out to the SAS design teams. requests had to be put into an excel sheet and emailed back and forth. From there the designer would create and deliver the png necessary for the icon but the original editable artwork was never available. This process would take weeks for just one icon.
I took over the process and implemented an online request using their previous system called Defects and we have since moved to Jira. We have a lot of collaboration to make sure the icon depicts what they want and make sense to other users. I use a combination of Adobe Illustrator and XD to create our icons. We have a big push to make all the icons in the product look unified and more modern.
JMP Lab/Early Adopter
The JMP Lab is a usability lab where users are able to try pre production versions of the newest JMP software release. The lab is conducted during Discovery Summits and via the JMP Early Adopter program. The Early Adopter program is an opt-in program for existing users. They are granted access to pre production versions of JMP on their computers to use at their leisure. They are afforded this ability in exchange for their feedback.
The JMP lab and it’s activities serve many purposes
giving users an early view of the newest release of JMP
giving users a guided exercise for new features
visibility of new features
getting feedback from users to use towards future development
finding bugs in the product
JMP Discovery Summit - Tucson 2019
JMP Splash Screen
JMP 15
Splash screens were another graphic that was sources out to the larger SAS division. Upon joining JMP, I took over the creation of these graphics. For the release of JMP 15 we wanted to go with something a little bit more abstract similar to a heat map using the official JMP colors.
JMP 16
If you have ever seen a John Sall presentation, you know that John is a big fan of quick drawn animation in his presentation. For the JMP 16 release, I decided to take some inspiration from John. I hand drew a lot of images you would normally see associated with statistics and made that the main focus for the splash screen.
JMP 17
For the JMP 17 release, I wanted to keep with the same theme as the previous release. But instead of going with generic statistics, I wanted something a little more JMP forward. So I hand drew icons of our most popular and recognizable platforms for the splash screen.



JMP Style Guide
Before I joined JMP, the software developers were their own UX Designers. This meant that the developers did their own thing to solve their problems. But the same problems kept coming up for different developers, which resulted in a lot of inconsistency within the platform.
One of the goals I had coming into JMP was to develop a JMP Style guide to ensure more consistency within the product. This has been a slow and ongoing process. Taking a lot of queues from best practices and leading/forming a team to ensure each development team is represented and considered in the more niche parts of the guide. This is still a work in progress but we are already leaps and bounds ahead of what we had before.

![36646 [Converted].png](https://images.squarespace-cdn.com/content/v1/6091c253d05d9c1dabdd2f6c/1626800958437-3HHUXHQ844AZUERZD2GI/36646+%5BConverted%5D.png)


